My skills:
Vue: Nuxt.js 3, Vue 2 & 3, Pinia, VueUse, TypeScript
React: Next.js, Redux, ContexAPI, TypeScript
Style: CSS, SCSS, Tailwind, libraries (MaterialUI, SemanticUI, Bootstrap, AnimateCSS and more)
Backend: NodeJS, Express, MongoDB, MySQL, REST API, Grafbase
Others: Git (conventional commits), Bitbucket, Jira, Cloudinary, Netlify, Heroku, Vercel, Postman
Since May 2023, I have been working as a junior front-end developer for VIIA Studio. I create projects based on Vue and Nuxt 3.
Since February 2023, I have been developing skills in Vue, Nuxt and TypeScript by completing vueschool.io courses. I've also finished the Mastering Nuxt 3 course (certificate).
Between 02/2022 - 12/2022 I participated in a 10-month Full Stack Developer bootcamp , during which I created 3 large projects using JavaScript, React and NodeJS (certificate).
During that course, each week, I met 1:1 with mentor for an hour of code review and pair programming. One of projetcs was an e-commerce group project, led by PM in Kanban methodology, with all aspects of commercial programming.
Today I'm focused on developing my skills in TypeScript, React Next and Vue Nuxt.
I had experience as a project manager on IT projects (new online service for the Polish National Football Federation). I also worked as a copywriter (polish and english languge).

Portfolio
- All
- React
- Vue
- Next.js
- Nuxt.js
- TypeScript
- Full-stack
- Vanilla JS
- TailwindCSS

Go to Github
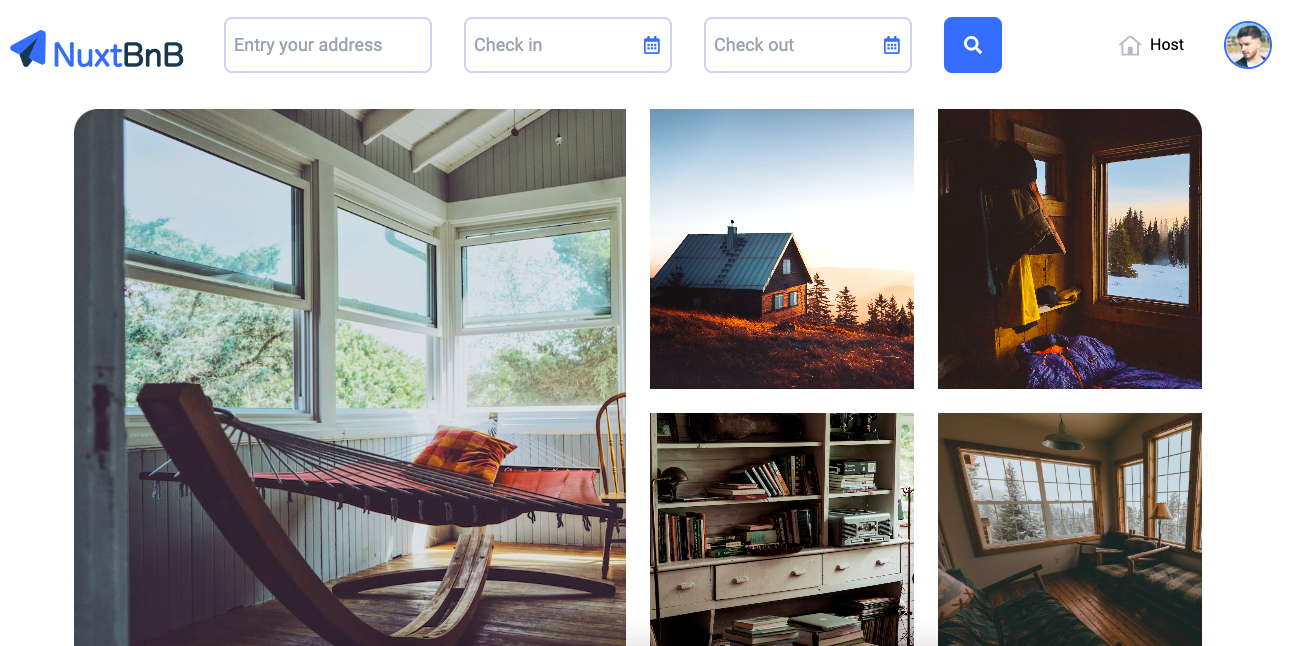
Nuxt 2 - Airbnb clone
Created: In progress...
Details: Practising Vue Nuxt 2 features. Final version will be upgraded to Nuxt 3. Still in progress, check out details on github.

Live demo
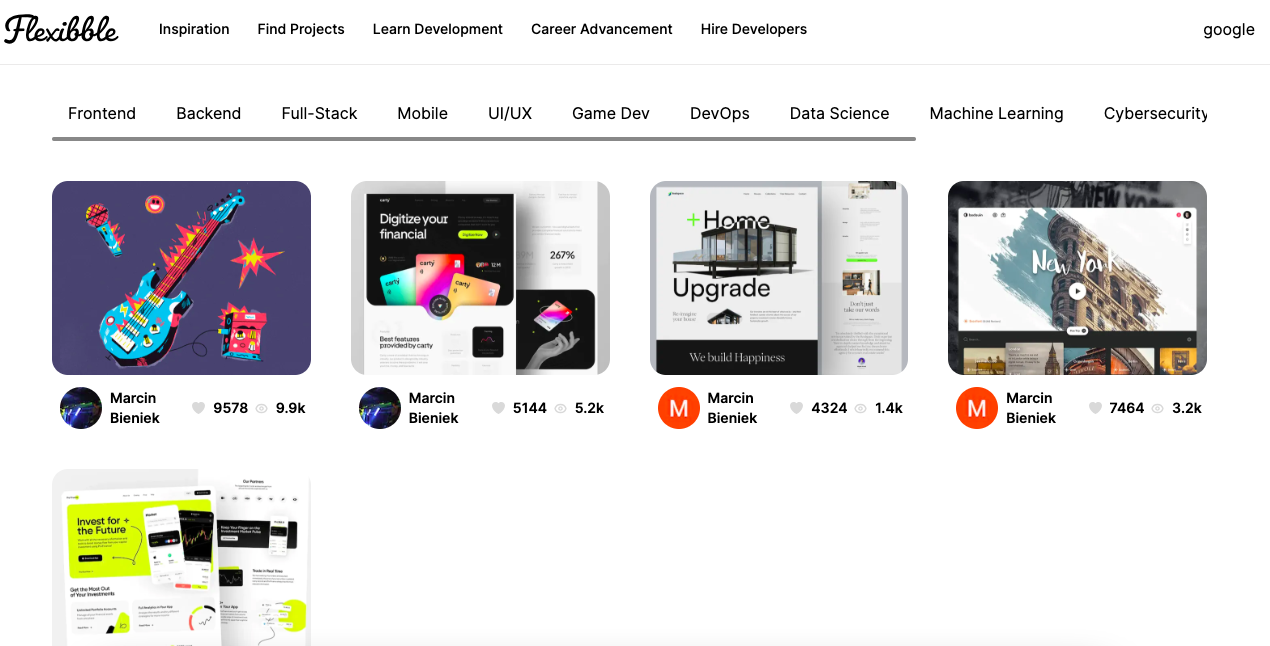
Next.js full-stack - Dribble clone
Created: 09/2023
Details: Project created in React Next 13 and Typescript. Inspired by the dribble portal. Allows authorization (Grafbase) as well as adding (with files), editing and deleting projects. Styling in Tailwind.

Live demo
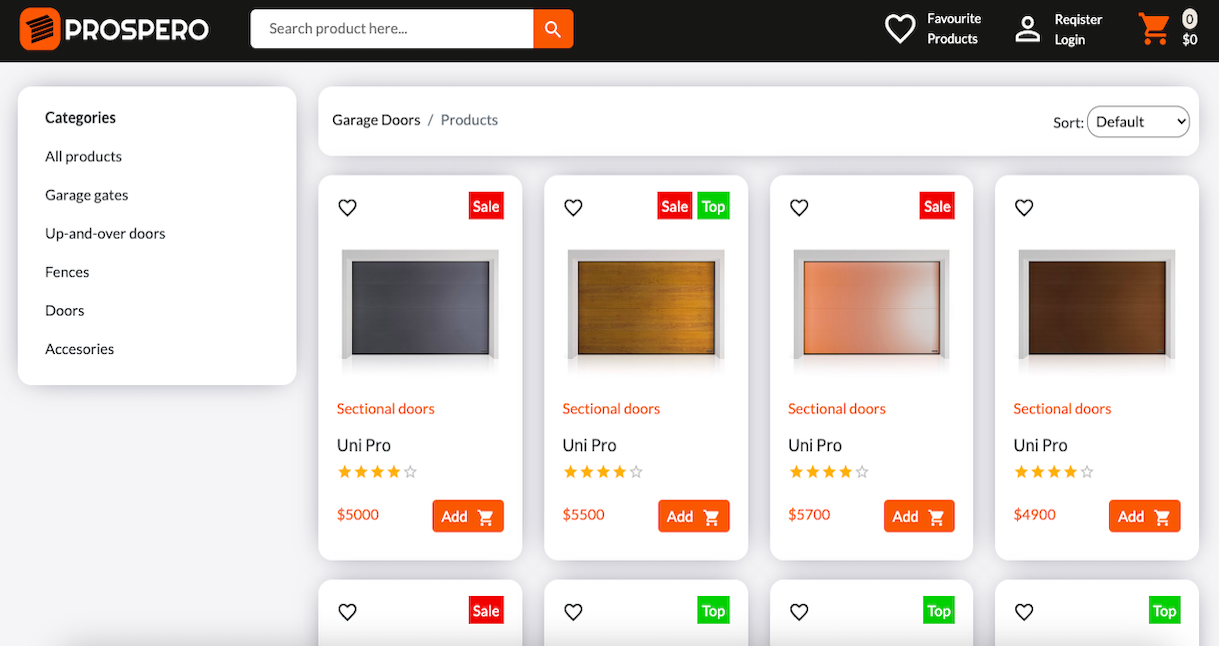
React full-stack - E-commerce
Created: 12/2022
Details: Project created 100% from scratch (own idea and graphics). User registration/login and profile. Product personalization, cart, order process. Orders history.

Live demo
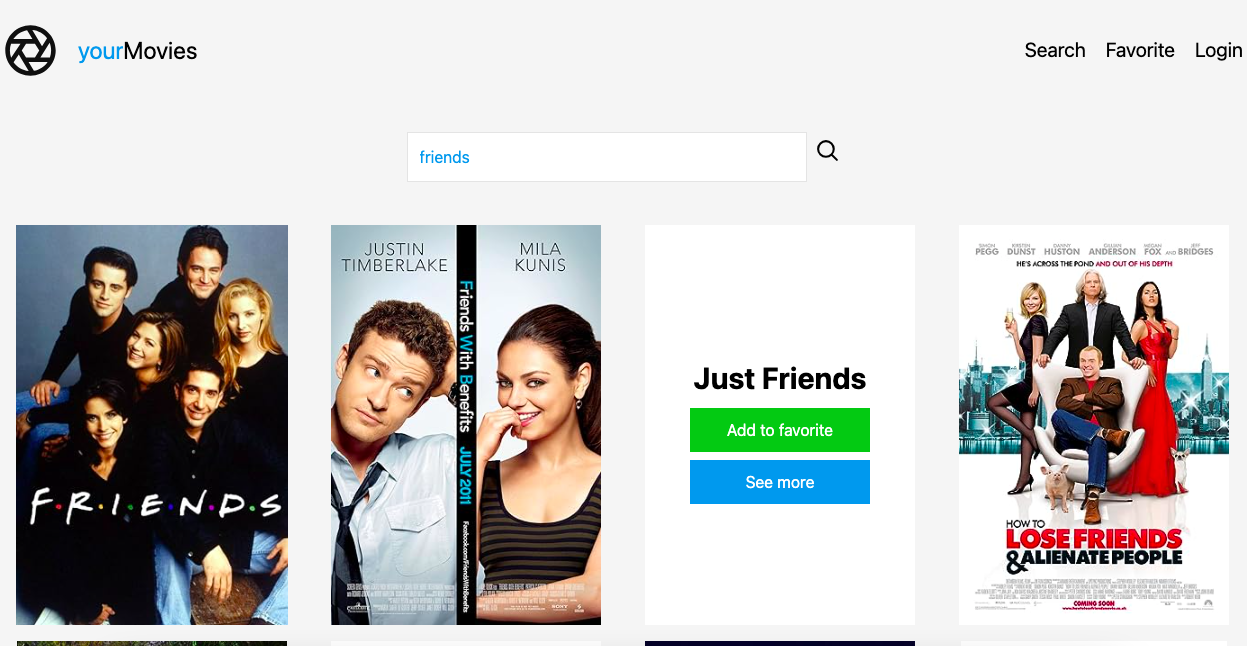
Nuxt.js - Movie data base
Created: 07/2023
Details: Movie data base using omdbAPI. Project made with Nuxt 3 (Pinia, TypeScript, login & auth) and styled with Tailwind.

Go to Github
Next.js - Blog
Created: 08/2023
Details: Blog page created with React Next.js 13. Website allows to login and publish/delete new posts. I used following libraries: mongoose, next, next-auth, swr.

Live demo
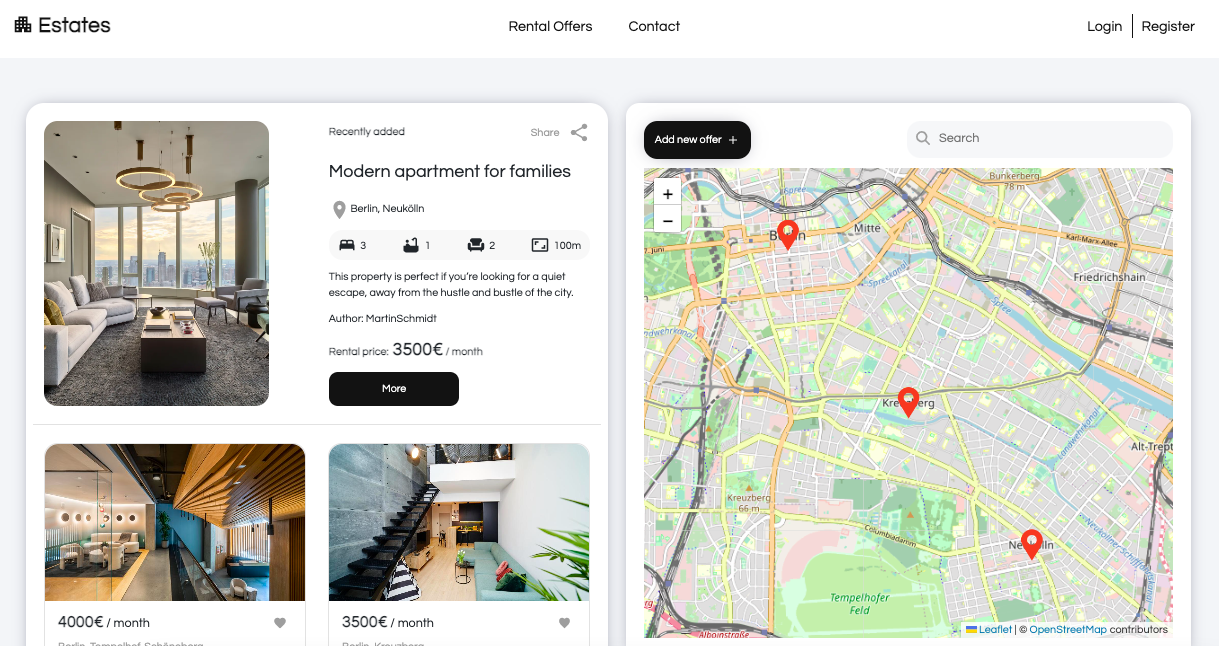
React full-stack - Real Estate
Created: 02/2023
Details: Web integrated with interactive map API. User can register/login and perform CRUD operations on offers.

Live demo
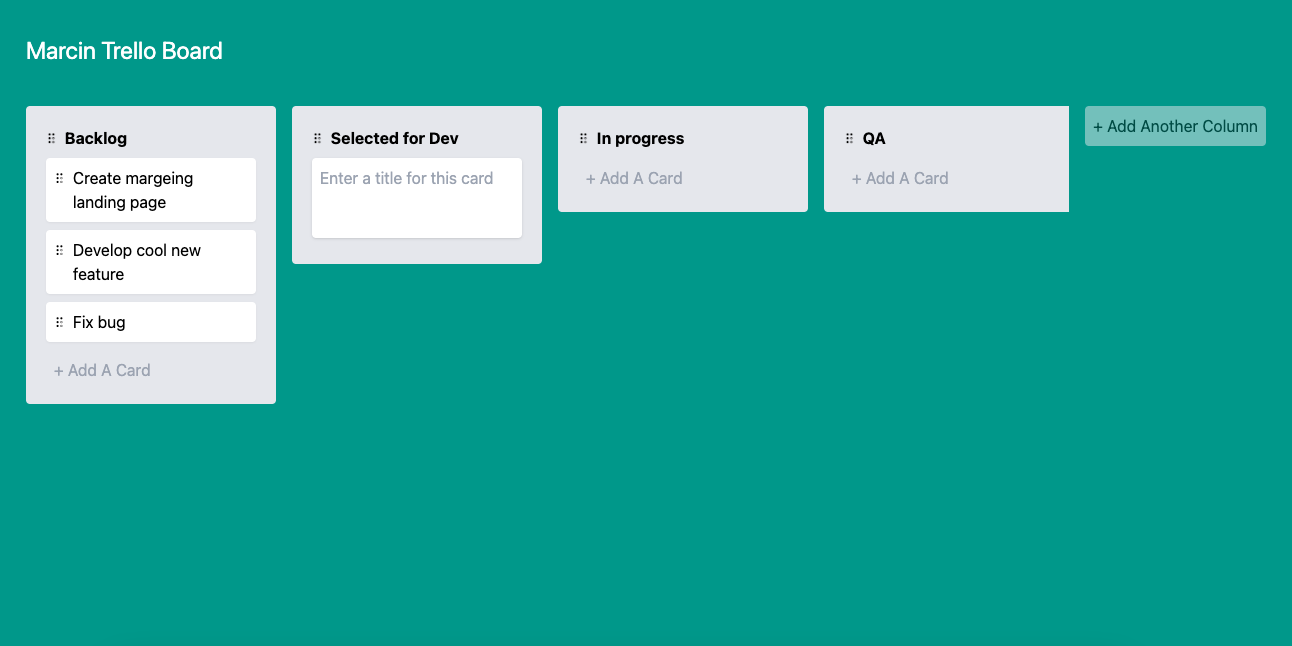
Nuxt.js - Trello board
Created: 06/2023
Details: Trello board created with Nuxt 3 and Tailwind. In the project I used additional libraries, such as Vue Draggable and VueUse (I used useLocalStorage to manage data).

Go to Github
React - Portfolio web (this site)
Created: 04/2023
Details: Single page porfolio web with snap-scroll effect.

Live demo
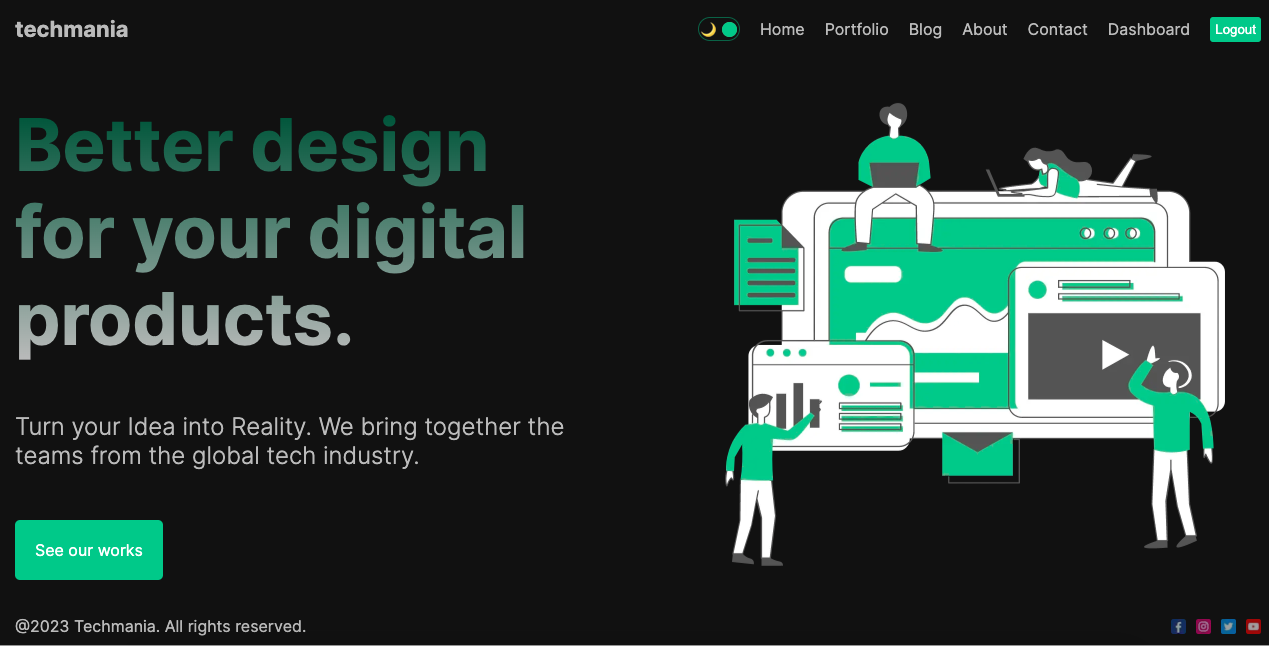
Vue & Tailwind - Landing page
Created: 07/2023
Details: Landing page project for an automotive service. Built with Vue 3, Tailwind and additional Animate.css animation library.

Live demo
VanillaJS - Simple streaming service
Created: 06/2022
Details: VanillaJS. Streaming service with audio player, songs list, search page and song draw page.

Go to Github
React - Group project
Created: 09/2022
Details: E-commerce group project, lead by PM in Kanban methodology. Git workflow (code rev, merge).

Get in touch
Message Me
mbieniek.dev@gmail.comLet's talk
(+48) 694 943 167
Relax
Thank You
For taking Your time and checking out my projects. At the end I'd like to share with You the playlist I usually play when I'm working. I'm a big music fan, I collect records, I love concerts.
Here is the selection of my favourite tracks. Best solution when you need to stay focused.